Installare Joomla!® 5 con MAMP (free) su Mac
In questo tutorial parliamo di come effettuare un'installazione locale di Joomla!® 5 su Mac OS utilizzando MAMP, un software prodotto da MAMP GmbH che in pratica crea un ambiente di server locale con Apache, Nginx, PHP and MySQL. È offerto in due versioni, MAMP (free) e MAMP PRO (a pagamento).
Maggiori dettagli li potete trovare a questo link: https://www.mamp.info/en/mac/
La versione 7 di MAMP uscita da poco (a luglio), introduce un fondamentale aggiornamento di MySQL alla versione 8, che ci permette ora di installare Joomla!® 5 in locale (con la precedente versione MAMP 6 non era possibile).
La versione attualmente scaricabile è MAMP 7.1 e comprende le versioni 8.2 e 8.3 di php. Noi opteremo per php versione 8.2.20 che va benissimo per Joomla!® 5.
In questo tutorial utilizzeremo la versione free di MAMP, ma considerate che la versione PRO offre numerosi vantaggi in termini di usabilità, come ad esempio la possibilità di attivare l'htaccess in Joomla!® per l'URL rewrite, la possibilità di installare ulteriori versioni di php, creare snapshot dei siti web per un rapido ripristino e molte altre cose.
Io uso MAMP da molti anni e devo dire che lo trovo utilissimo.
A mio parere è indispensabile soprattutto nella fase iniziale di progettazione di un nuovo sito web.
Avviso:
se decidete di provare MAMP PRO ed usufruire del periodo di prova, tenete presente che la cartella proposta di default dove posizionare i vostri siti web locali differisce da quella di MAMP free.
In MAMP free è htdocs in: Applicazioni/MAMP/htdocs
In MAMP PRO è localhost in: nomeaccount/Sites/localhost
Il tutorial descrive i vari passaggi utilizzando la cartella di default di MAMP free.
È comunque possibile modificare il percorso in entrambe le versioni.
Perché usare MAMP
La possibilità di far girare siti Joomla!® in locale è a mio parere molto utile principalmente per questi motivi:
- imparare ad usare Joomla!® in ambiente protetto e senza bisogno di registrare domini o acquistare un piano di hosting;
- mantenere copia di backup (navigabile) dei nostri siti remoti;
- poter testare in anticipo la compatibilità di nuovi aggiornamenti di Joomla!® o di estensioni di terze parti;
- creare pagine o testare nuove funzionalità del sito prima di inserirle nel sito online.
Dopo questa doverosa premessa vediamo in pratica come procedere.
Installare MAMP su Mac OS
Come prima cosa scarichiamo il downloader di MAMP dalla pagina: https://www.mamp.info/en/downloads/ (è richiesto come minimo MacOS 11 Big Sur).
Una volta lanciato, questo si occuperà di verificare la nostra configurazione (CPU ARM o Intel), ed avviare il download del pacchetto corretto.
Checksum - hash SHA512
Dopo aver scaricato il pacchetto (nel mio caso MAMP-MAMP-PRO-7.1-Intel-x86.pkg) è buona norma verificare autenticità ed integrità del file con l'hash SHA512 indicato nel sito.


Per fare questo aprite l'utility Terminale e digitate:
shasum -a 512 (con uno spazio dopo il 512)
trascinate l'icona del pacchetto .pkg nella finestra del terminale per creare il path corretto e date Invio.
Ora cliccando su "show" nella colonna "Download hash" confrontate se l'hash (ARM CPU o Intel CPU) corrisponde a quello mostrato nel terminale.

Se preferite non usare il terminale, c'è una bellissima utility nell'App Store denominata File Hash che ci permette di verificare in un attimo diversi hash: MD5, SHA1, SHA256,SHA384 e SHA512.
Installazione di MAMP su Mac
L'installer di MAMP dovrebbe partire in automatico dopo il download, altrimenti facciamo doppio clic sul pacchetto (.pkg) e partirà l'installazione guidata di MAMP.
Al termine comparirà una finestra simile a quella in figura.
Selezioniamo dal menù a tendina la versione PHP 8.2.xx, ad oggi ottimale per Joomla!® 5.
È presente anche un banner per l'eventuale upgrade alla versione PRO.

Prima di avviare MAMP server (facendo clic su Start) effettuiamo alcune modifiche al file php.ini per meglio adattarlo ai requisiti raccomandati di Joomla!®.
Per questo apriremo con un editor di codice (come BBEdit ad esempio) il file php.ini che troviamo in:
.../Applicazioni/MAMP/bin/php/php8.2.20/conf/php.ini
e modificheremo le variabili sotto elencate con i valori indicati, poi salviamo il file.
riga 230 output_buffering = Off
riga 411 max_execution_time = 120
riga 505 display_errors = Off
riga 705 post_max_size = 40M
Note:
- i numeri di riga si rifanno al php 8.2.20, se la versione dovesse differire, considerate solo i nomi delle variabili;
- questi sono i valori che imposto solitamente, potete tranquillamente variarli per adattarli alle vostre esigenze;
- il valore di max_execution_time (in secondi) è un parametro di sicurezza e indica il tempo massimo in cui uno script PHP deve essere completato.
Nei server normalmente è settato a 30", in locale, per avere un margine maggiore possiamo impostarlo a 60" o anche 120". - date anche un'occhiata ai "Settings..." di default (dal menù MAMP) ed in caso personalizzateli a vostro piacimento;
- se volete portare l'iconcina di avviamento di MAMP nel dock, la trovate in Applicazioni, cartella MAMP, iconcina grigia con l'elefantino bianco.
Ora possiamo avviare il server MAMP facendo clic su "Start".
Se tutto va bene avremo un'iconcina verde che indica che i servizi MySQL e Apache sono regolarmente in funzione.
Se non si è aperta da sola, clicchiamo sul bottoncino WebStart del pannellino per aprire la finestra di benvenuto di MAMP, utile per avere informazioni più dettagliate sul php in uso (phpinfo) ed anche per lanciare il phpMyAdmin (dal menù Tools), indispensabile per creare e gestire i nostri database.

Installazione locale di Joomla!® 5 su Mac
Installare Joomla!® - Download pacchetto
Ora che MAMP è stato installato ed avviato procediamo con il download del pacchetto dal sito ufficiale:
https://downloads.joomla.org/
In questa pagina vi consiglio di cliccare su "Upgrade Packages" perché in questo modo verremo rediretti alla pagina dove, oltre al link per il download dell'ultima versione stabile disponibile, vengono riportati i checksum (MD5 Signature e SHA1 Signature) per la verifica dell'autenticità e l'integrità del file (cosa che quando possibile, consiglio sempre di fare).
Qui, dalla sezione "New Joomla! Installations" scarichiamo il pacchetto "Joomla! 5.x.x Full Package (.zip)" e portiamolo nel desktop.


Installare Joomla!® - Check MD5
Per controllare autenticità ed integrità del file, possiamo procedere con il Terminale del Mac oppure con l'App File Hash sopra menzionata.
Nel caso del Terminale, avviate l'utility e digitate:
md5 (con uno spazio dopo il 5), trascinate l'icona del file Joomla_5.x.x-Stable-Full_Package.zip nella finestra del terminale (serve ad impostare il percorso corretto al file) e date Invio.
Ora controllate la corrispondenza con il valore "MD5 Signature" del sito .

MAMP - La cartella htdocs
Scaricato e verificato il pacchetto di Joomla!®, procediamo facendo doppio clic sul file .zip per avviare la decompressione.
Ora cambiamo il nome alla cartella che si è appena creata nominandola con il nome che vogliamo dare al nostro sito locale. In questo tutorial userò "j5test".
A questo punto spostiamo la cartella j5test nella cartella htdocs di MAMP in:
Applicazioni/MAMP/htdocs
Nota: possiamo far girare diversi siti web in locale, tutti indipendenti (ognuno con il proprio database), rinominando la cartella con nomi diversi e ripetendo per ognuno i passaggi sotto elencati.
Installare Joomla!® - Step 1: lingua installazione e nome sito
Il primo Step consiste nell'avviare l'installazione guidata di Joomla!®.
Digitiamo nella barra degli indirizzi: localhost:8888/j5test e si aprirà la pagina in figura.
Questa pagina sarà disponibile solo in questa fase iniziale, terminata la procedura di installazione verrà eliminata la cartella Installation dalla root e si aprirà la Homepage del sito.
In questa finestra sarà sufficiente inserire il nome del sito, poi passare al secondo step.
Note:
- "localhost" (nella barra delle URL) indica al browser di non procedere con la risoluzione DNS del dominio perché è "localhost", ospitato in locale;
- ":8888" è la porta che utilizza MAMP per il servizio web HTTP per non inteferire con la porta 80;
- "/j5test" è il percorso alla cartella del sito (in htdocs).

Installare Joomla!® - Step 2: dati di accesso
Ora ci vengono richieste quelle che saranno le credenziali per accedere alla parte amministrativa (backend) del sito. Inseriamo i dati richiesti.
Nota: il nome utente sarà quello che dovremo inserire nella finestra di login insieme alla password.
Mi raccomando, copiatevi la password inserita per non rischiare di dimenticarla.
Fatto questo passiamo al terzo step, la connessione al database.
Nota: un consiglio, non usate mai la stessa password per la copia locale di un sito remoto.
È facile a volte sbagliarsi ed entrare a fare prove nel sito remoto pensando di essere in locale.

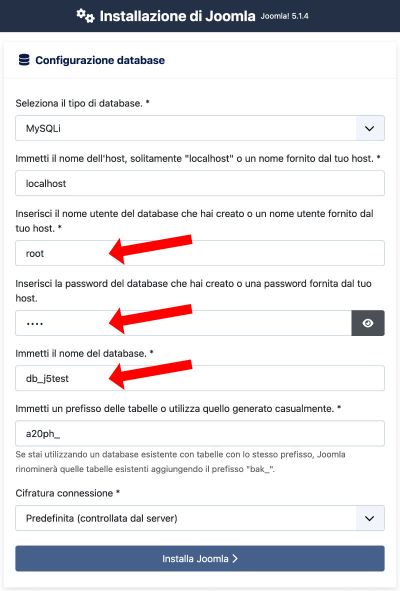
Installare Joomla!® - Step 3: connessione al database
Importante: i dati che inseriremo in questa fase vanno bene solo per installazioni locali.
A remoto le cose cambiano, alcuni Hosting ci forniscono loro i dati di connessione al database, altri ci permettono di crearlo in autonomia.
Anche in locale possiamo crearlo anticipatamente con phpMyAdmin, ma se utilizziamo come utente "root" (solo in locale!) sarà Joomla!® a creare il database con i parametri corretti.
Per quanto riguarda il nome del database, vi consiglio di usare il prefisso db_ per tutti i DB di siti locali.
In questo modo in phpMyAdmin avremo una lista ordinata dei nostri database, distinti da quelli di sistema.
Inseriremo ora (con la procedura semplificata e utente root):
- tipo di database -> MySQLi, va bene così come proposto
- nome dell'host -> localhost, va bene così come proposto
- nome utente -> root
- password database -> root
- nome del database -> db_j5test
- prefisso tabelle -> viene generato in modo casuale, possiamo lasciarlo così
- cifratura connessione -> va bene così come proposto
Per passare allo step successivo clic su "Installa Joomla!®"

Installare Joomla!® - Step 4: fase finale
Se tutto è andato bene, si aprirà la finestra in figura.
Lascierei stare l'opzione "Installa lingue aggiuntive" (vedremo tra poco come installare la lingua italiana direttamente dal backend) e passerei direttamente al link: "Apri l'amministrazione".
Inseriamo le credenziali di Login (nome utente e password) ed entriamo finalmente nell'area amministrativa.
Ricorda:
Il link diretto all'area amministrativa del sito è: localhost:8888/j5test/administrator/
Il link alla homepage del sito (frontend) è: localhost:8888/j5test

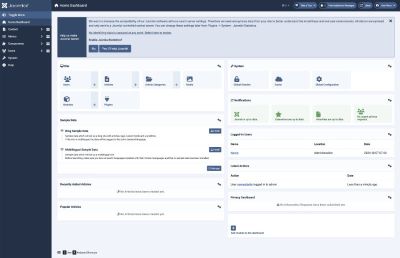
Il Backend - prime configurazioni
Ora siamo nell'area amministrativa del nostro sito con i privilegi più alti, quelli di Super User.
Nella barra di sinistra troviamo il menù laterale che dà accesso a tutte le funzionalità disponibili del pannello mentre al centro sono presenti alcune icone e moduli per le operazioni più frequenti.
In alto a destra è presente il link "j5test" per visualizzare il frontend del sito web.
Di seguito alcune delle impostazioni che vi consiglio di settare dopo il primo accesso.

Nascondere moduli non utilizzati
Nel pannello sono presenti dei moduli che mostrano utili informazioni, chi è loggato al sito, gli articoli più popolari, la privacy dashboard, ecc..
Se volessimo nasconderne alcuni, sarà sufficiente un clic sull'iconcina dell'ingranaggio e poi su Unpublish. Potremo sempre ripristinarli in un secondo momento.

Installazione della lingua italiana
Questo passaggio è molto importante per due motivi.
Il primo è che ci consente di utilizzare la lingua italiana sia nel frontend (quello visibile ai visitatori) che nel pannello amministrativo.
Il secondo motivo è che attivando la lingua italiana lato sito, verrà inserito in tutte le pagine web il tag HTML lang="it-it" utile per una corretta indicizzazione dei contenuti da parte dei motori di ricerca (ovviamente se scritti in italiano ndr).
Andiamo in System → Install → Languages, clicchiamo su "Install" in corrispondenza della lingua italiana e poi torniamo alla pagina principale (Home Dashboard).
Ora da System → Manage → Languages mettiamo la stellina su Italiano nella colonna "Default".
Per avere l'italiano anche nel pannello, selezioniamo dalla tendina (che ora mostra "Site") la voce "Administrator" e di nuovo mettiamo la stellina su Italiano.

Settare il Timezone
Dalla barra laterale andiamo in: System → Setup → Global Configuration, tab _| Server |_ e poi dalla tendina del "Website Time Zone" selezioniamo: Rome (ad esempio) e poi "Salva e chiudi".
Questo è il Time Zone del PHP, che viene così settato con il fuso orario corretto.

Opzioni di visualizzazione degli articoli
Con le impostazioni di visualizzazione di Default, nelle pagine vengono mostrate alcune informazioni che potremmo considerare superflue, come ad esempio l'autore dell'articolo, la categoria di appartenenza o il numero totale delle visualizzazioni della pagina, utile in un blog ma non certo nella homepage di un'azienda.
Dal menù laterale selezioniamo Content → Articles → e (in alto a dx) bottone Options
Da qui potremo decidere quali informazioni desideriamo vengano visualizzate nei diversi layout: articoli, blog ecc. Le scelte qui fatte avranno validità a livello globale, ma sarà possibile derogare da queste dalle opzioni dell'elemento, come ad esempio di una voce di menù o di un singolo articolo.


Siamo alla fine di questo tutorial, se hai dubbi o desideri qualche chiarimento contattami pure.