Installare Joomla!® 5 su Mac con XAMPP
In questo tutorial vedremo insieme i passaggi da seguire per un'installazione locale di Joomla!® 5 su Mac OS utilizzando XAMPP di "Apache Friends".
XAMPP è un progetto no profit ed Open source creato per promuovere il web server Apache, molto usato per sviluppare applicazioni e poterle testare in locale.
In pratica è un pacchetto contenente MariaDB, PHP e Perl che, una volta installato, simula un vero e proprio server nel nostro computer (sono disponibili versioni per Windows, Linux e OS X) e attraverso un semplice pannello di controllo ci consente di controllarne le funzioni.
Ho cercato di essere il più chiaro possibile per venire incontro a chi per la prima volta si approccia al nostro amato CMS Joomla!®.
Se poi vi rimane ancora qualche dubbio, contattemi pure.
Installare XAMPP su Mac OS
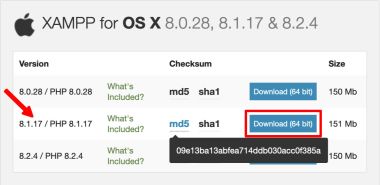
La prima cosa da fare è quella di scaricare il pacchetto dal sito ufficiale di Apache Friends.
Questo il link: https://www.apachefriends.org/download.html
La versione che ho scelto è la 8.1.17 che include Apache 2.4.56, MariaDB 10.4.28, PHP 8.1.17 e pertanto soddisfa i requisiti di installazione di Joomla!® 5 ed usa php 8.1 che ad oggi è presente in molti server remoti e garantisce la compatibilità con un gran numero di estensioni di terze parti.
Aggiornamento (ottobre 2024): è ora preferibile scegliere la versione di php 8.2.4

Checksum - MD5 Signature
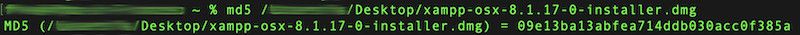
Una volta scaricato il pacchetto è buona norma controllarne l'autenticità e l'integrità verificando il Checksum (09e13ba... nella foto sopra).

Per il check io uso la App "File Hash" ma è possibile farlo anche dal Terminale del Mac dando il comando md5 seguito dal percorso del file.
Nota: se non sei sicuro del percorso corretto digita md5 (seguito da uno spazio) poi trascina l'icona del file nella finestra del terminale e dai Invio.
Installazione di XAMPP su Mac
Ora facciamo doppio click nell'icona del file xampp-osx-8.1.17-0-installer.dmg per aprire l'immagine disco e di nuovo doppio click per far partire l'installer.
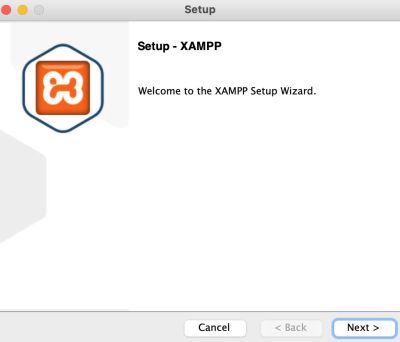
Se il Mac ci blocca con un avviso di sicurezza proviamo ancora cliccando "Apri" dal menù contestuale, ci verrà richiesta la password di amministratore e poi potremo procedere con il Wizard dell'installazione guidata.
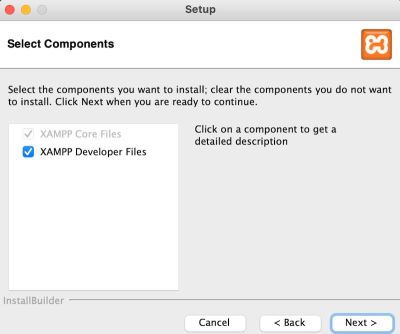
Procediamo con Next fino alla conclusione dell'installazione, click su Finish per lanciare XAMPP.



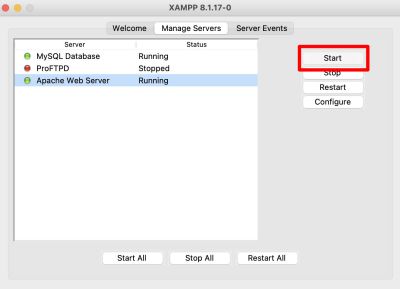
Una volta apertosi il pannellino di controllo selezioniamo il tab Manage Servers e cliccando sui rispettivi servizi, diamo Start a MySQL Database e Apache Web Server (Pro FTPD non ci serve).
Il passaggio del led da rosso→giallo→verde confermerà lo stato di Running dei servizi.
Nota: se un servizio dovesse darci problemi (il led verde non si accende), probabilmente c'è un conflitto con un'altra applicazione che usa le stesse porte di XAMPP. In questo caso proviamo ad uscire dalle applicazioni che non ci servono e riproviamo. Se il problema persiste potrebbe essere necessario cambiare le porte di default di XAMPP (o dell'altra applicazione) che di default sono la 80 per Apache e 3306 per MySQL, ma questo esula dai fini di questo tutorial.
Se tutto è andato bene fermiamo momentaneamente i servizi cliccando su Stop All per permetterci di apportare una modifica raccomandata da Joomla!® al file php.ini.

Apriamo con un editor di codice (io uso BBEdit) il file php.ini, che troviamo in: .../Applications/XAMPP/xamppfiles/etc/php.ini
e modifichiamo il valore della variabile output_buffering settandola, come raccomandato da Joomla!®, da 4096 a:
riga 226 output_buffering=Off
Visto che ho il file aperto, controllo anche il corretto settaggio delle variabili sotto indicate prima di salvare la modifica.
riga 377 max_execution_time=120
riga 471 display_errors=Off
riga 646 post_max_size=40M
riga 798 upload_max_filesize=40M
Nota:
- se utilizzate php 8.2, i numeri di riga potrebbero differire, fate riferimento ai nomi delle variabili;
- il valore di max_execution_time (espresso in secondi) è un parametro di sicurezza e indica il tempo massimo in cui uno script PHP deve essere completato. Nei server di solito è impostato a 30" quindi 120" è un buon margine, ma in casi particolari come ad esempio l'eccessiva lentezza nell'elaborare la richiesta potresti provare ad aumentarlo per evitare l'errore "504 Gateway Timeout".
Ora torniamo nel pannellino di controllo di XAMPP e facciamo ripartire con Start i servizi MySQL Database e Apache Web Server e attendiamo i led verdi.
Prima di passare finalmente all'installazione vera e propria di Joomla!® 5 vi lascio qualche appunto:
- Se volessimo portarci l'icona di XAMPP nel dock, quella a cui fare riferimento è "manager-osx" in: Applicazioni/XAMPP/xamppfiles/manager-osx;
- Prendiamo nota di queste URL che ci consentiranno di accedere via browser ai servizi di XAMPP (con le porte di default):
http://localhost/dashboard/ per andare alla dashboard via browser
http://localhost/phpmyadmin/ per accedere a phpMyAdmin e gestire i database - Nella cartella XAMPP è presente anche l'icona "uninstall", nel caso si volesse disinstallare l'applicazione.
Installazione locale di Joomla!® 5 su Mac
Per prima cosa andiamo alla pagina ufficiale di download di joomla.org: https://downloads.joomla.org/
e selezioniamo Upgrade Packages perché da qui è possibile sia scaricare che verificare il Checksum del file.
Procediamo con il download dell'ultima versione di tipo Full Package (.zip) disponibile nella sezione New Joomla! Installations e mi raccomando, dopo averlo scaricato, controlliamo autenticità ed integrità del file col metodo descritto sopra (Checksum md5).
Terminato il download portiamo il file .zip sulla scrivania e avviamo la decompressione dell'archivio.
Ci troveremo con una cartella (nel mio caso Joomla_5.0.3-Stable-Full_Package) che andremo a rinominare con il nome che abbiamo deciso di dare al nostro sito locale di Joomla!®. In questo tutorial lo chiameremo: testj5.
Nota: è ovvio che, rinominandola con nomi sempre diversi e ripetendo l'installazione guidata di Joomla!®, potrò far girare in locale tutti i siti di cui ho bisogno.
A questo punto sposto la cartella testj5 nella cartella htdocs del mio server locale, path: Applicazioni/XAMPP/xamppfiles/htdocs
Questa è la cartella che ospiterà i nostri siti locali, nei server remoti di solito viene denominata htdocs, httpdocs o public_html.
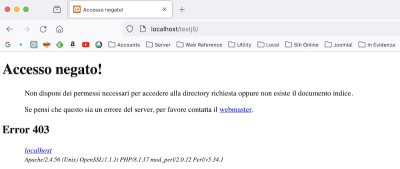
Ora proviamo a vedere se digitando nella barra delle URL del browser: localhost/testj5 parte l'installazione di Joomla!®... Probabilmente NO, comparirà il messaggio di Accesso negato!
È un problema di permessi nella cartella htdocs.
Possiamo risolvere il problema aprendo il Terminale e digitando (richiede password di amministratore):
sudo chmod -R 777 /Applications/XAMPP/htdocs/testj5

Con questo comando portiamo a 777 tutti i permessi di file e cartelle all'interno della directory testj5 in htdocs, liberandola così da qualsiasi vincolo di accesso.
ATTENZIONE! questo passaggio va ripetuto ogni volta che inseriamo un nuovo "sito" in htdocs (sostituendo testj5 con il nuovo nome ndr).
Nota: ricordo che in un server remoto, la configurazione corretta dei permessi per le cartelle nel server è 755 mentre quella dei file è 644.
I permessi a 777 costituiscono una grave falla di sicurezza.
Installazione di Joomla!® - lingua e nome sito
Riproviamo a digitare nella barra delle URL del browser localhost/testj5
questa volta dovrebbe partire l'installazione guidata di Joomla!® 5.
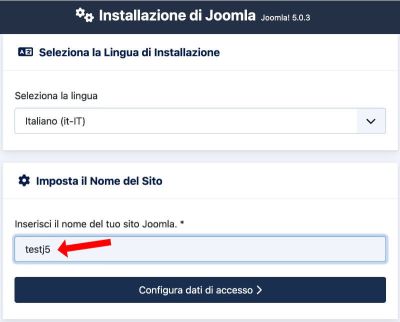
In questo primo step sarà sufficiente inserire il nome che abbiamo scelto per il nostro sito locale e cliccare nella parte bassa su Configura dati di accesso > per passare al secondo step.
Nota: la lingua riportata nella prima finestrella non è quella del sito ma solo quella usata per l'installazione.

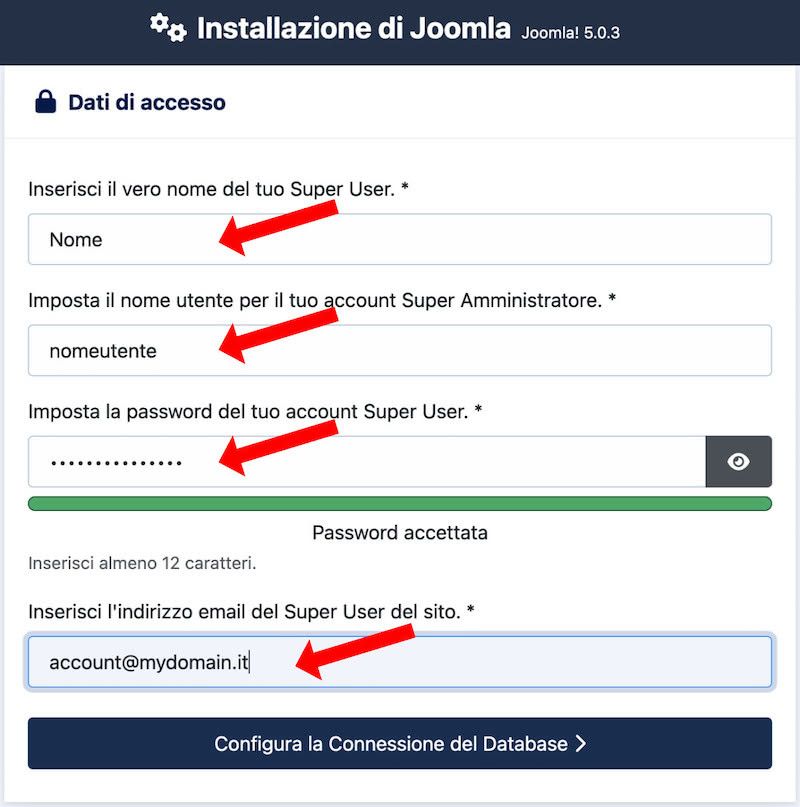
Installazione di Joomla!® - dati di accesso
Qui dobbiamo inserire i dati di accesso che serviranno poi per accedere al backend,
il lato amministrativo del nostro sito.
Tenendo conto che stiamo operando un'installazione locale opterei per una password facile da ricordare.
Inseriremo:
- il nome del Super User
- il nome utente che useremo per il login
- la password di Super Amministratore
- l'email del Super Amministratore
Nota: quando il sito locale è una copia di backup di quello remoto, per evitare di entrare nel sito remoto pensando di essere il locale, è meglio usare password diverse (per locale e remoto).
Io per tutti i miei siti locali uso la stessa password mentre per quelli remoti ovviamente no.

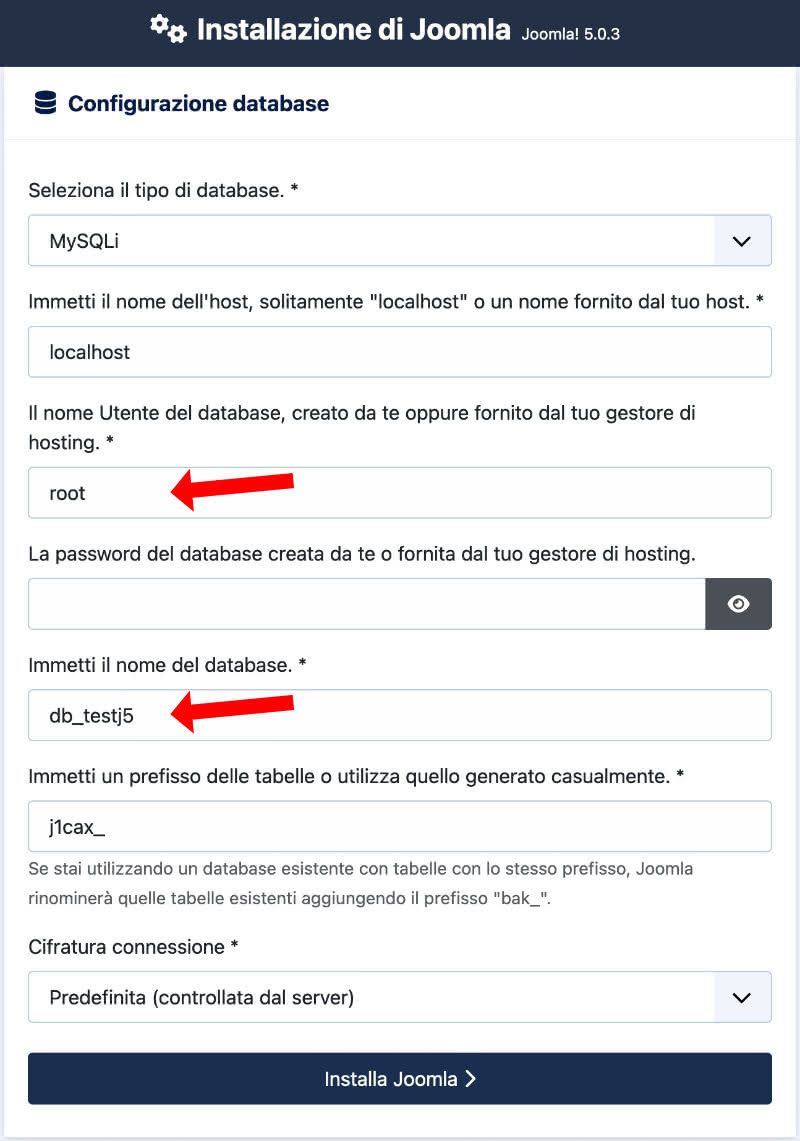
Installazione di Joomla!® - configurazione database
La procedura locale / remoto qui si differenzia molto.
A remoto dobbiamo creare database, utente e psw prima di procedere con l'installazione di Joomla!®.
In locale (solo in locale!) possiamo scegliere di fare come a remoto (da phpMyAdmin) oppure di semplificare le cose usando l'utente root e il database si creerà durante la procedura di installazione.
Nota: vi consiglio di utilizzare in locale lo stesso prefisso ("db_" o similare) per tutti i database che creerete. In questo modo in phpMyAdmin i vostri db locali si raggrupperanno insieme restando separati da quelli di sistema, e sarà più facile gestirli.
Inseriremo (per la procedura semplificata):
- nome utente (del database) → root
- password del database → lasciare vuoto
- nome del database → db_testj5
Il prefisso tabelle è generato in modo casuale, possiamo tranquillamente lasciarlo così.
Clic su Installa Joomla!® > e passiamo al prossimo step.

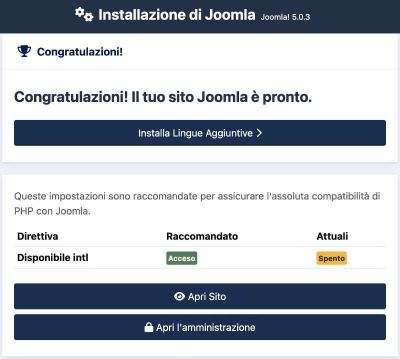
Installazione di Joomla!® - fase finale
Dopo una breve fase di "lavorazione" si aprirà la finestra a lato.
Ora che abbiamo terminato l'installazione il nostro sito web è operativo e possiamo entrare in amministrazione dal backend per le prime configurazioni.
Nota: l'avviso relativo alla direttiva php-intl non è un requisito assoluto per l'installazione di Joomla!®, per i nostri scopi di test in locale possiamo procedere comunque.

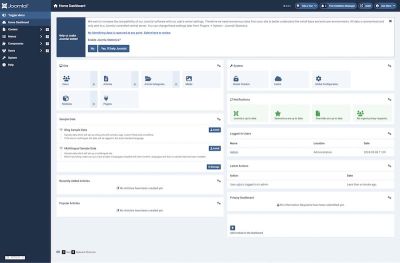
Il Backend - la configurazione iniziale
Entriamo nel backend, l'area amministrativa del nostro sito, cliccando sul bottone Apri l'amministrazione oppure digitando nella barra delle URL del browser: localhost/testj5/administrator
Ora vediamo alcune configurazioni iniziali che mi sento di consigliarti:
- "pulire" il pannello da moduli inutili
- installare la lingua italiana lato sito e amministrativo
- impostare il Website Time Zone per il php
- settare le Opzioni di visualizzazione degli articoli
- rinominare l'htaccess in ottica SEO

Pulire il pannello da moduli inutili
Nel backend compaiono molti pannellini, se preferiamo nasconderne alcuni sarà sufficiente cliccare nell'icona con gli ingranaggi e selezionare "Unpublish". Possiamo sempre riattivarli in un secondo momento.

Installare la lingua italiana lato sito e amministrazione
Andiamo in System → Install → Languages, cerchiamo la lingua italiana, clicchiamo su Install e poi torniamo alla Home Dashboard
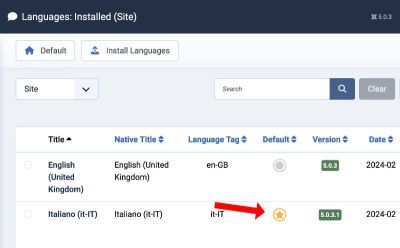
Ora System → Manage → Languages e nella colonna Default mettiamo la stellina su Italiano.
Dalla tendina in alto possiamo selezionare Administrator se vogliamo l'italiano anche nel backend.
Nota: installare la lingua italiana almeno dal lato sito è sempre consigliabile (con un sito in italiano) perché inserisce automaticamente nelle pagine web il tag HTML lang="it-it" utile alla corretta indicizzazione dei contenuti da parte dei motori di ricerca.

Impostare Website Timezone
È buona norma impostare il Time zone del php in modo che mostri l'orario corretto adeguando il fuso orario del server (che magari è situato all'estero) con quello italiano. Nella nostra installazione locale non sarebbe necessario ma lo inserisco nel tutorial prevedendo che un'installazione locale possa essere il primo passo per una futura installazione a remoto.
Dalla Dashboard System → Setup → Global Configuration, selezioniamo il tab Server, dalla tendina Website Time Zone selezioniamo Rome e Salviamo.
Opzioni di visualizzazione degli articoli
Dalla Dashboard, menù laterale Content → Articles → bottone Options (in alto a dx)
Qui possiamo scegliere cosa deve essere visualizzato nei diversi layout di pagina. In pratica possiamo nascondere o mostrare alcune informazioni nel momento in cui viene visualizzato un articolo nella pagina. I layout più comuni sono Articles e Blog/Featured Layouts. Agendo da qui le impostazioni saranno estese a livello globale (per tutto il sito). Eventuali specifiche variazioni potremo sempre farle a livello di voce di menù o di singolo articolo.
Per fare un esempio posso fare in modo che di default non vengano visualizzate la data di pubblicazione e l'autore di un articolo tranne che in quelli della sezione News o Blog (dove è utile che ci siano). I settaggi sono molto intuitivi, la cosa migliore è quella di fare delle prove per trovare la configurazione migliore per noi.
Attivare l'htaccess in locale
Anche questa è una configurazione non necessaria al funzionamento della nostra installazione locale ma ci tengo ad inserirla nel tutorial perché potrebbe essere utile per familiarizzare con la riscrittura delle URL (URL rewrite). In pratica attivandola le URL delle pagine verranno riscritte per essere meglio indicizzate dai motori di ricerca. Una URL del tipo www.miosito/index.php/articolo-1 diventerà www.miosito/articolo-1.html, sicuramente più leggibile e indicizzabile.
È importante sapere che a remoto l'attivazione dell'htaccess è di fondamentale importanza, non solo per la riscrittura delle URL, ma soprattutto per questioni di sicurezza. È un file presente nella root con la denominazione htaccess.txt. Con questa estensione è inerte, viene attivato rinominandolo in .htaccess (cun un "." davanti e senza il .txt finale). Nei server è facile rinominarlo, basta cambiarne il nome via FTP o dal File manager del server, ma in locale è un pò più complicato.
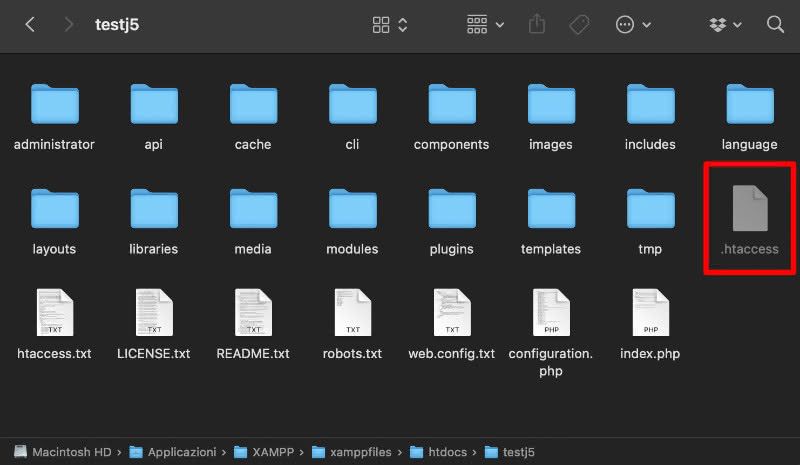
Andiamo nella cartella testj5 in htdocs di XAMPP. Troveremo qui il file htaccess.txt
- Apriamo il file con un editor di codice (nel mio caso BBEdit)
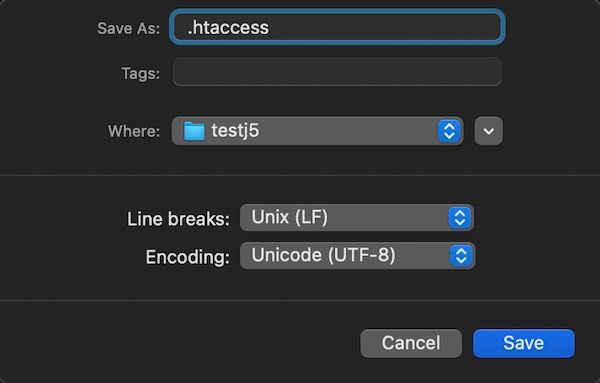
- Diamo il comando Save as... e impostiamo .htaccess (accertiamoci che lo salvi nella cartella del sito, testj5)
- Confermiamo di volerlo far precedere da un "." (diventerà così un file di sistema di Apache)
- Controlliamo ora che sia presente nella cartella (sarà visualizzato in grigio) con la combinazione dei tre tasti ⇑+command+.
Poi ripremerli per tornare alla visualizzazione normale.
Note:
- La combinazione di tasti Shift+command+. (Shift, command e punto contemporaneamente) nel Mac mostra i file di sistema normalmente nascosti.
- Potete provare a rinominarlo direttamente dal Finder (senza aprire e salvare da BBEdit), ma così facendo potrebbe non attivarsi correttamente.
A questo punto possiamo entrare nel backend e passare alle configurazioni SEO.
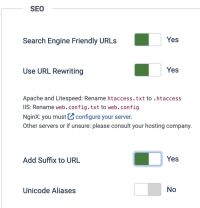
Dalla Dashboard System → Global Configuration → tab Site, finestra SEO. Qui portiamo a "Yes" i campi sotto specificati e salviamo il tutto.
- Search Engine Friendly URLs
- Use URL Rewriting
- Add Suffix to URL




Bene, a questo punto non mi resta che augurarti Buon lavoro! ...e se hai ancora qualche dubbio, contattami pure.