Struttura delle cartelle in Media
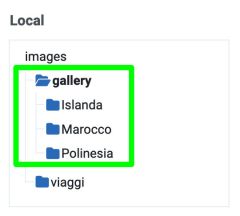
Creiamo una cartella principale "gallery" con all'interno delle sotto-cartelle con inserite le immagini della galleria.
Tenete presente che i nomi che daremo alle sotto-cartelle diventeranno le label (Tag) dei filtri della gallery quindi andranno scelti in funzione di questo scopo.
Prestate attenzione anche ai nomi delle immagini perché verranno richiamati nella gallery come "Alt image" ed anche come Title (se decideremo di mostrarlo).
Per le immagini della gallery optiamo per il formato JPG.

Elemento Gallery - Impostazioni
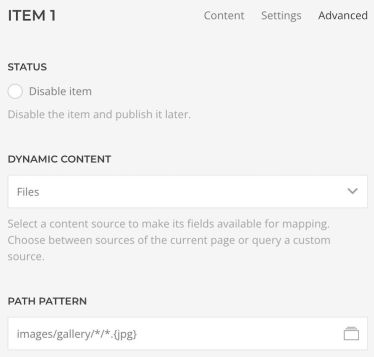
ITEM 1 - Advanced
Come prima cosa andiamo nella pagina ed inseriamo un elemento Gallery.
Clic su ADD ITEM per creare un Item poi dal tab Advanced, impostiamo:
- DYNAMIC CONTENT --> Files (tipo di contenuto da sorgente esterna)
- PATH PATTERN --> images/gallery/*/*.{jpg}
- QUANTITY--> un numero sufficiente a visualizzare tutte le immagini
Nota: il significato del Path pattern è: vai in images/gallery, entra in tutte le sotto-cartelle (primo asterisco) e carica tutte le immagini in esse contenute (secondo asterisco) di tipo JPG (filtro).

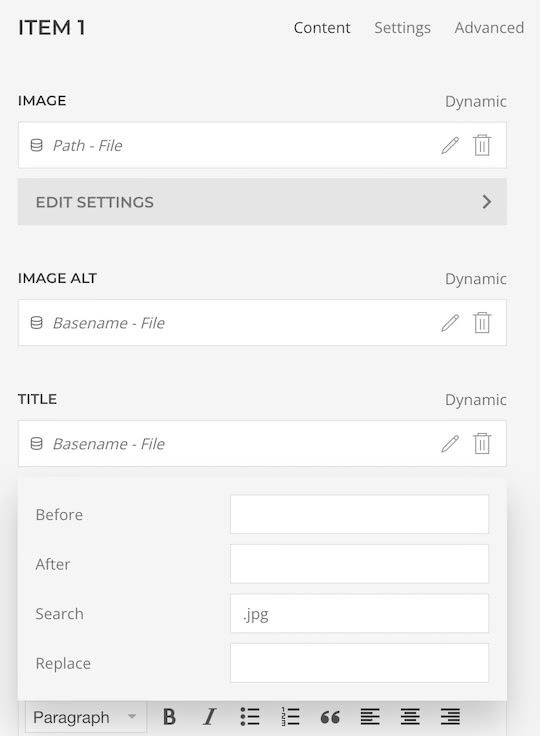
ITEM 1 - Content
Ora passiamo al tab Content e impostiamo:
- IMAGE --> Dynamic --> Path (il percorso all'immagine definito prima)
- IMAGE ALT --> Dynamic --> Basename
- matitina
- Search --> .jpg
- Replace --> lasciare vuoto
- matitina
- TITLE --> Dynamic --> Basename
- matitina
- Search --> .jpg
- Replace --> lasciare vuoto
- matitina
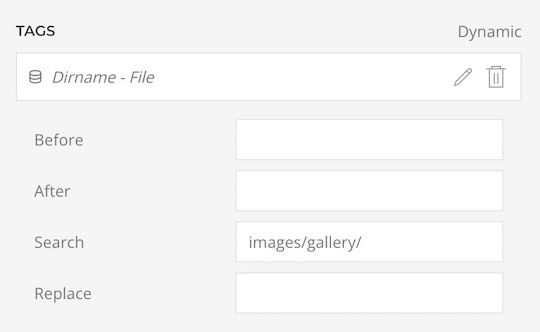
- TAGS --> Dynamic --> Dirname (il percorso all'immagine)
- matitina
- Search --> images/gallery/
- Replace --> lasciare vuoto
- matitina



Questa ultima impostazione è quella che assegna i nomi delle sotto-cartelle ai TAGS permettendoci così di filtrare le immagini della Gallery.
A questo punto andiamo nei Settings della Gallery ed abilitiamo la navigazione con filtri "Enable filter navigation".
Da "Navigation order" possiamo anche modificare l'ordine con cui vengono visualizzati i tag.
Note:
- il comando Basename elimina tutto ciò che in un percorso precede l'ultimo slash, in pratica estrae il nome del file ad es. "nomeimmagine.jpg"
- il comando Dirname è complementare al Basename, estrae il percorso fino all'ultimo slash ad es. "images/gallery/Islanda"
- matitina --> Search --> stringa - lo utilizziamo per personalizzare i risultati di Basename e Dirname.
Sfruttiamo la funzione Search/Replace inserendo nel campo Search la stringa da cercare e lasciando vuoto il campo Replace.
Nel caso dell'Alt e del Title rimarrà solo il nome dell'immagine, in quello dei Tags quello delle sotto-cartelle.
Ringrazio Michael del supporto YOOtheme perché è da un suo post che ho tratto lo spunto per questo tutorial.