YOOtheme - Gallery dinamica dai campi aggiuntivi di Joomla!®
In questo tutorial vedremo come associare in modo dinamico una Gallery di YOOtheme Pro ai campi aggiuntivi di Joomla!®.
È un caso che si presenta spesso quando da una pagina di anteprima con vista Categoria Blog come quella ad esempio di un catalogo prodotti, si passa ad una vista singola con immagine principale, titolo, testi descrittivi ed una Gallery o un Grid che mostrano ulteriori immagini e informazioni relative proprio a quel prodotto.
Non servono estensioni aggiuntive, ci basta il CMS Joomla!® con attivato il builder YOOtheme Pro.
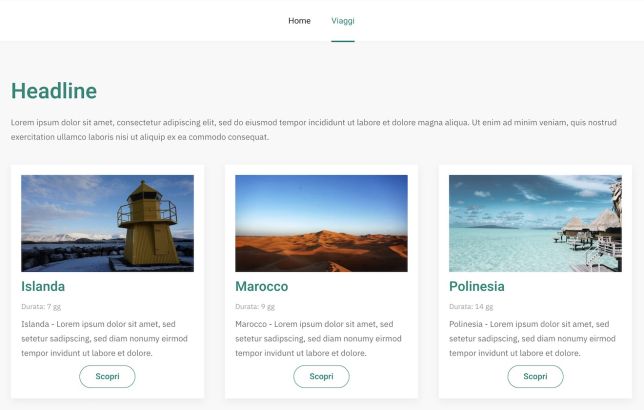
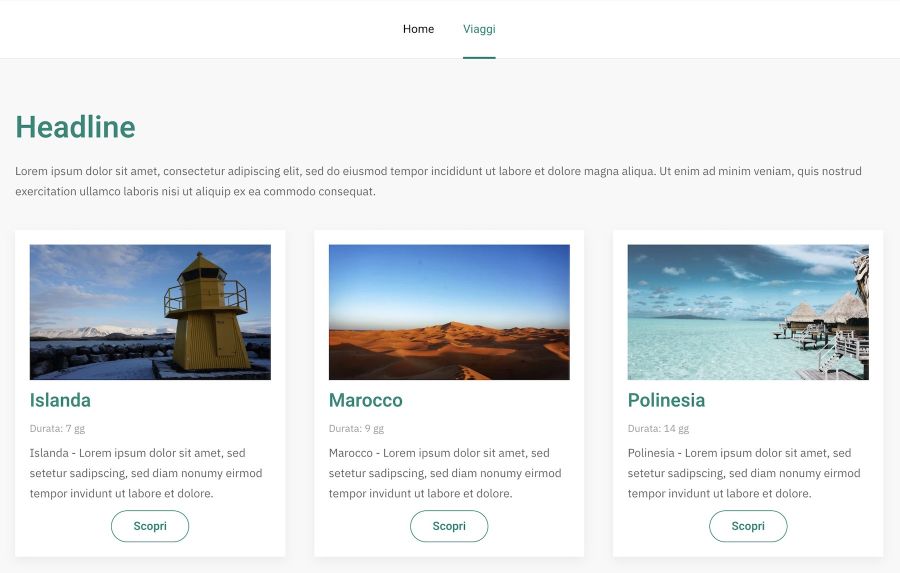
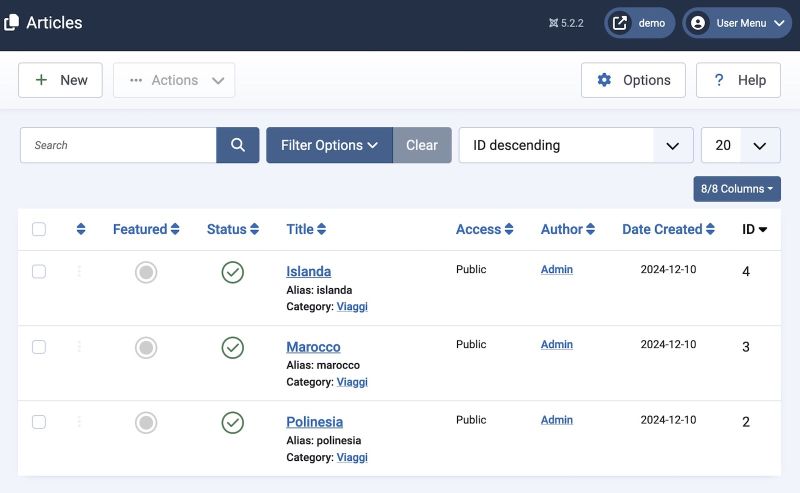
Negli esempi che seguono è stata creata una voce di menù Categoria Blog che mostra l'anteprima degli articoli (3) inseriti in una categoria denominata "Viaggi".
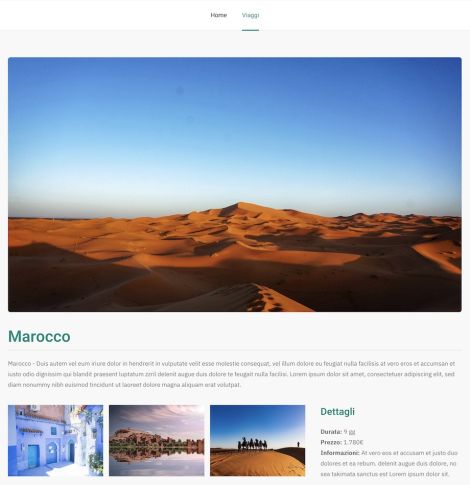
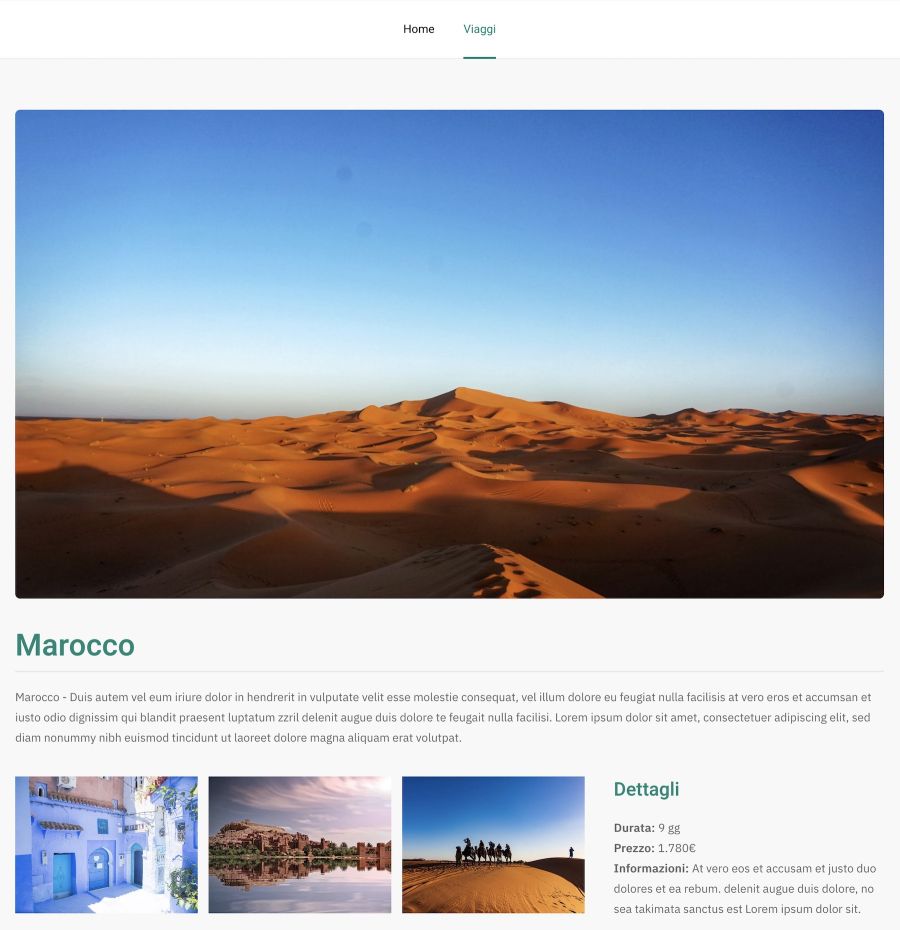
Cliccando su Scopri passeremo alla vista singola e si aprirà una pagina dove oltre ai soliti contenuti (Full img, content, ecc.) sarà presente una Gallery collegata in modo dinamico ad un campo aggiuntivo che visualizzerà le foto proprie di quella pagina.
Nei paragrafi a seguire spiegherò step-by-step tutti i passaggi necessari per arrivare a questo risultato.
Il CMS utilizzato è Joomla!® 5 con Builder YOOtheme Pro versione 4.4.
Clicca sulle immagini per ingrandirle
Configurazioni iniziali in Joomla!®
Nel tutorial illustrerò tutti i passaggi necessari a ricreare le pagine di esempio sopre riportate ma se già conosci il funzionamento dei campi aggiuntivi di Joomla!® puoi saltare le configurazioni iniziali ed andare direttamente al paragrafo "Campi aggiuntivi Media e Subform".
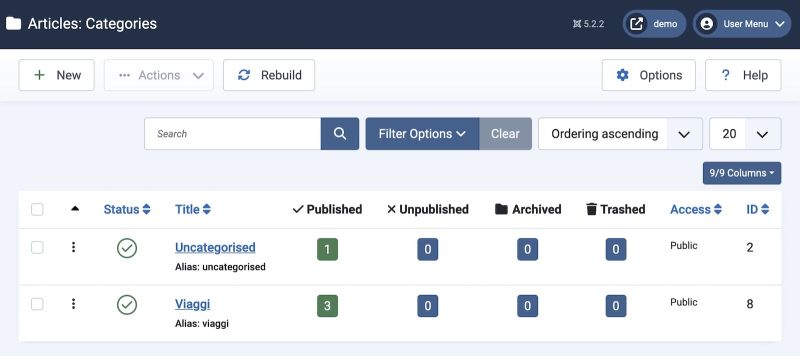
Categoria ed articoli
Per riprodurre le pagine mostrate in questo tutorial è necessario prima di tutto creare una Categoria ("Viaggi" nel nostro caso) ed inserire all'interno della stessa categoria alcuni articoli completi di Titolo, Intro text, testo esteso e da "Link and Images", Full img, Intro img e Alt text.
Cartelle in Media
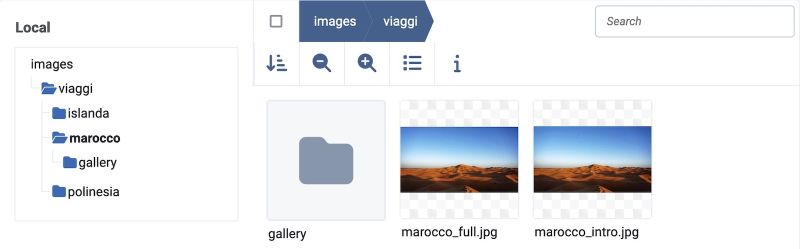
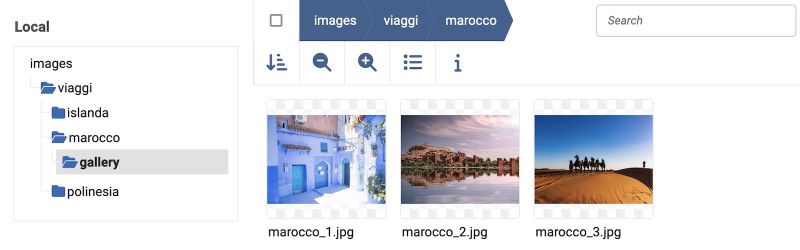
Io ho optato per una struttura nidificata dove ogni "viaggio" ha una sua cartella principale ed una sotto-cartella dedicata alle foto della "gallery", ma è solo una scelta personale.
Gruppi e Campi aggiuntivi di Joomla!®
Gruppo di Campi aggiuntivi
Da: Content --> Field Groups --> New
Creiamo un Gruppo di Campi Aggiuntivi, nel nostro esempio "Viaggi".
Nota: la creazione dei gruppi ci permette di associare ad ognuno di essi una serie di campi propri di quel gruppo. Il gruppo Viaggi, avrà campi aggiuntivi diversi da quelli ad es. di Escursioni o Crociere.
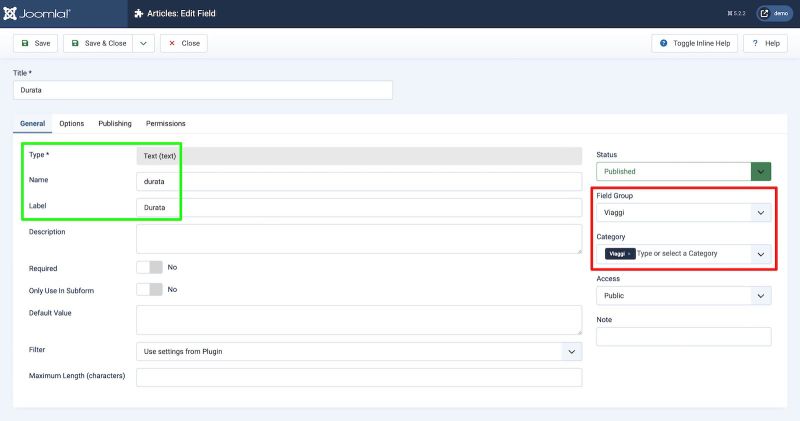
Campi aggiuntivi di tipo Text
Da: Content --> Fields --> New
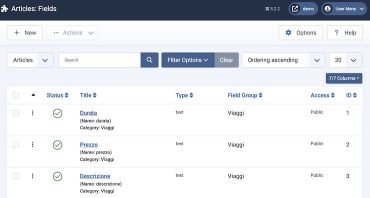
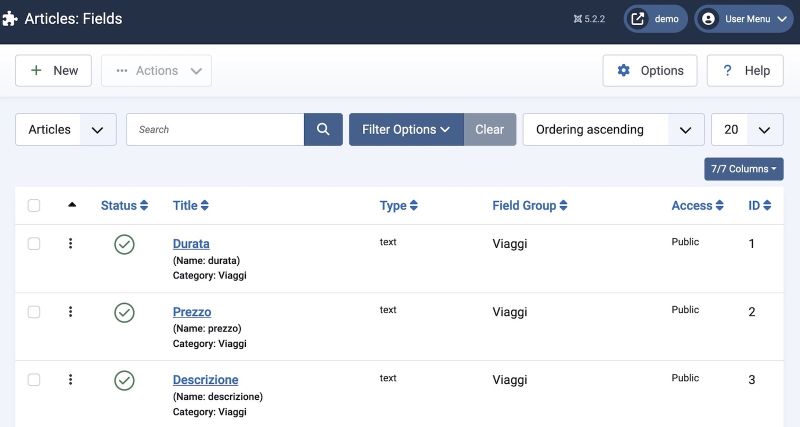
Creiamo 3 campi aggiuntivi di tipo Text, ognuno correlato al gruppo Viaggi e categoria Viaggi.
Nota: questi campi non sono legati alla Gallery dinamica, sono stati inseriti per completezza.
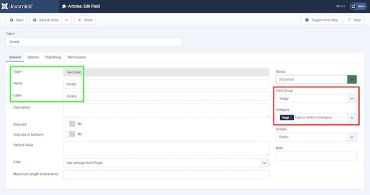
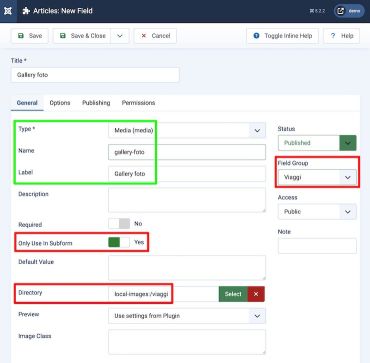
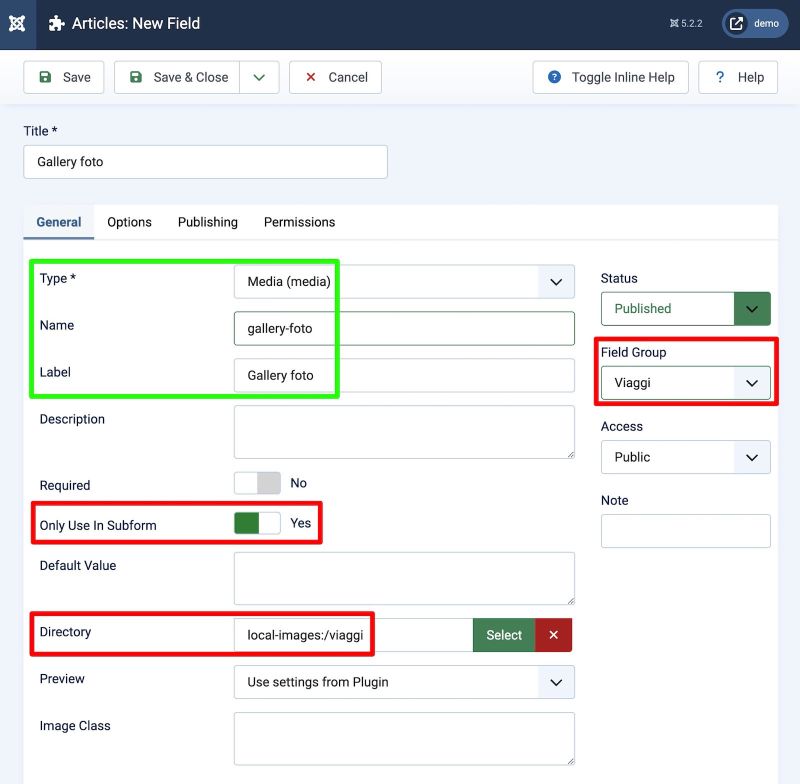
Campo aggiuntivo di tipo Media
Questo è il primo dei due campi aggiuntivi necessari al funzionamento della gallery dinamica.
È un campo Media, adatto alla selezione di immagini, con un settaggio particolare: "Only Use in Subform".
Questo ci permetterà (lo vedremo tra poco) di creare una Subform con all'interno un campo ripetibile (questo) con la possibilità di inserire tutte le immagini di cui abbiamo bisogno.
L'impostazione della Directory ci permette di scegliere un path e una cartella dalla quale selezionare le foto della gallery. Nell'esempio mi fermo a "Viaggi" perché da lì in poi cartelle e immagini verranno selezionate manualmente dall'articolo. Se avete una unica cartella che contiene tutte le foto delle varie gallery, potete selezionare direttamente quella.
Selezionate anche in Field Group il gruppo di appartenenza del campo, nel nostro caso: Viaggi.
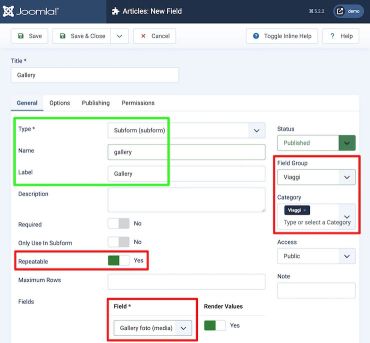
Campo aggiuntivo di tipo Subform
Il secondo e ultimo campo aggiuntivo necessario al funzionamento dinamico della Gallery di YOOtheme.
È un campo di tipo Subform che collegheremo al campo Media: "Gallery foto" appena creato.
Alla voce Repeatable selezionare Yes.
In questo modo quando dall'articolo andremo a compilare il campo aggiuntivo "Gallery-Gallery foto" avremo a disposizione un'iconcina verde con un "+".
Cliccando sul "+" potremo creare tanti campi Media quante sono le foto da inserire.
Alla voce Field selezionate dal menù a tendina il campo aggiuntivo "Gallery foto".
L'elemento Gallery di YOOtheme richiamerà poi in modo dinamico il contenuto di questi campi.
Selezionate il Field Group e la Category e per quanto riguarda le impostazioni di Joomla!® abbiamo finito.
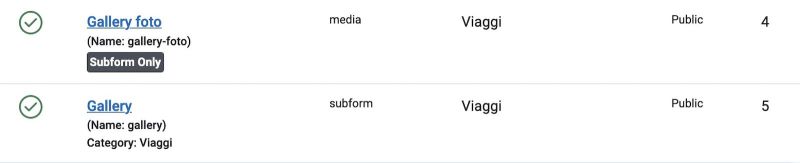
Ora che i campi aggiuntivi sono stati creati, andate negli articoli ed iniziate ad inserire dati e foto in questi nuovi campi prima di passare alle impostazioni di YOOtheme.
YOOtheme - Template Category Blog
Passiamo ora alle impostazioni del builder e creiamo un template per la vista Blog della pagina Viaggi che visualizza le anteprime degli articoli inseriti nella omonima categoria. Sono presenti due elementi introduttivi non dinamici e solo dimostrativi, titolo (elemento Headline) e testo (elemento Text) mentre l'anteprima degli articoli viene richiamata da un elemento Grid dinamico.
Nota: si presuppone che negli articoli siano stati inseriti un intro-text con Read More prima del contenuto e le immagini Intro e Full con relativi Alt Text.
Vediamo nel dettaglio i vari passaggi da fare dal builder:
- clic sulla voce di menù Viaggi per aprire la pagina Categoria blog
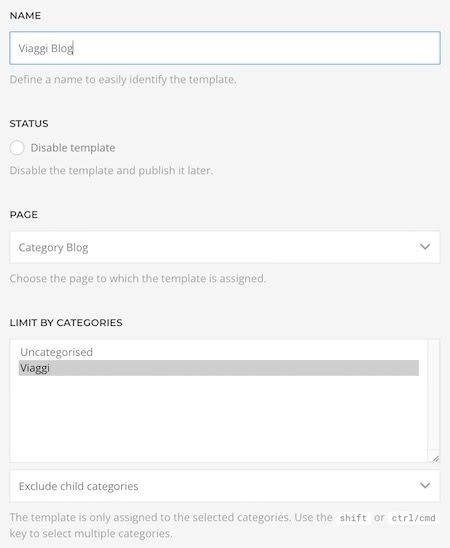
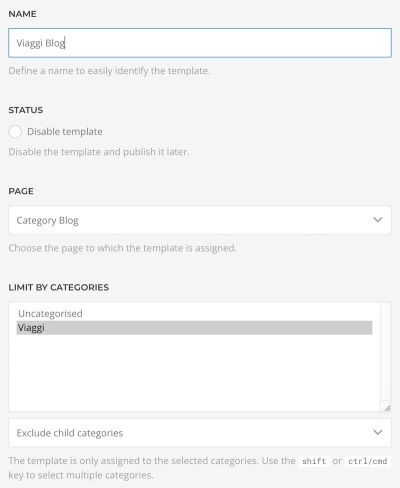
- creiamo un nuovo Template con:
- NAME --> Viaggi Blog
- PAGE --> Category Blog
- LIMIT BY CATEGORIES --> Viaggi
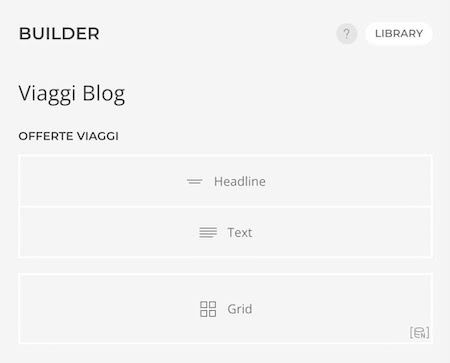
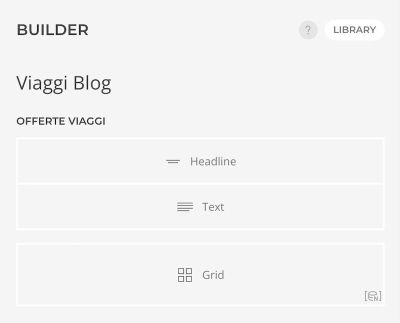
- inseriamo nella pagina 3 elementi:
- Headline (non dinamico), il titolo della pagina
- Text (non dinamico), un testo descrittivo
- Grid (dinamico)
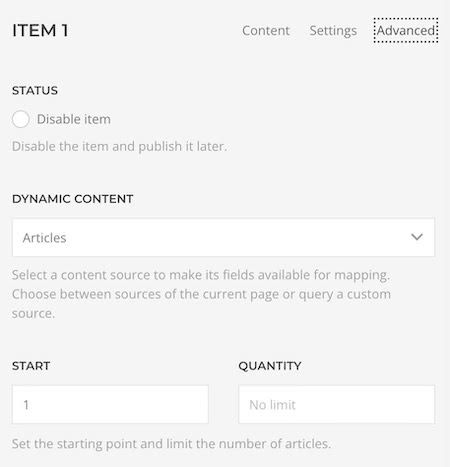
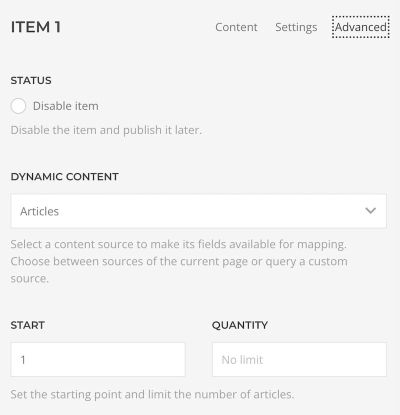
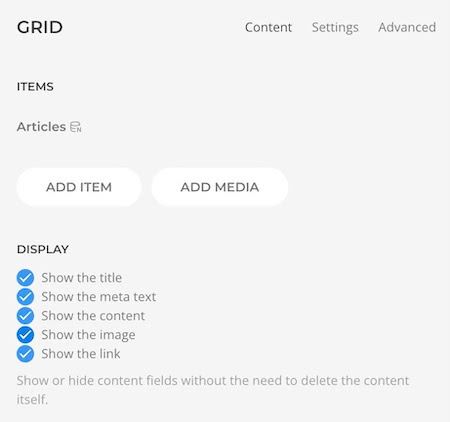
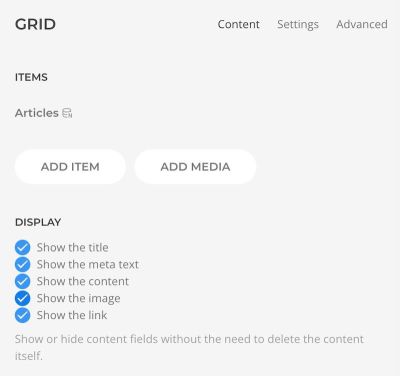
- nel Grid creiamo un ITEM con:
- Advanced - DYNAMIC CONTENT --> Articles
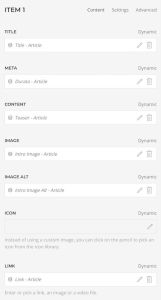
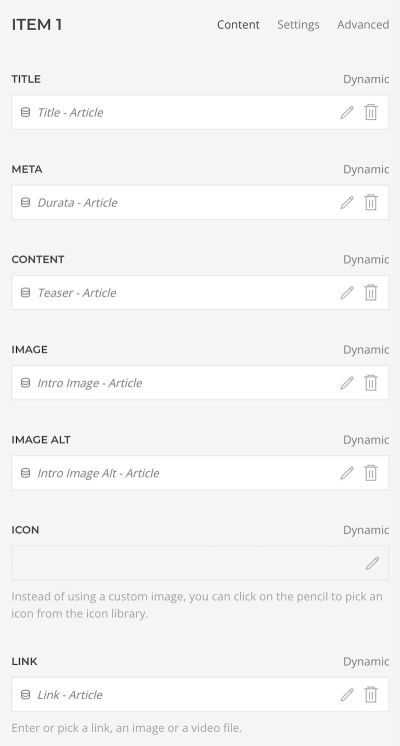
- campi del Content impostati come in figura
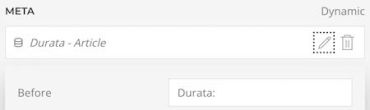
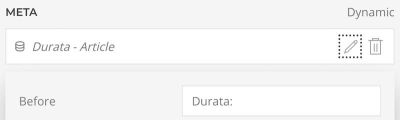
Nota: vi ricordo che se volete aggiungere una label prima o dopo il valore del campo visualizzato, basta un clic sulla matitina per aprire la tendina con le varie opzioni. Nel nostro caso è stata inserita una label "Durata: " prima del valore del campo aggiuntivo.
YOOtheme - Template Single Article
Questo template è quello che contiene gli elementi che ci consentono di visualizzare la pagina con la Gallery dinamica.
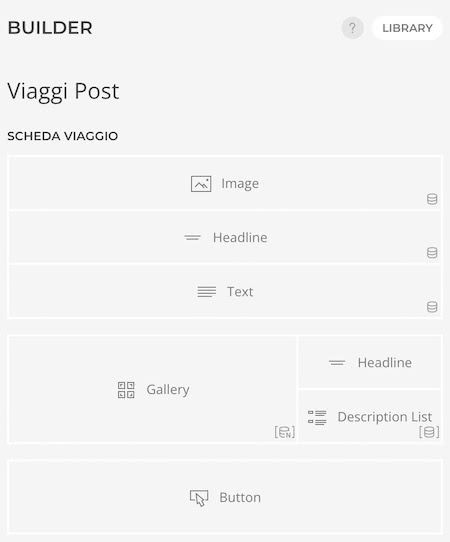
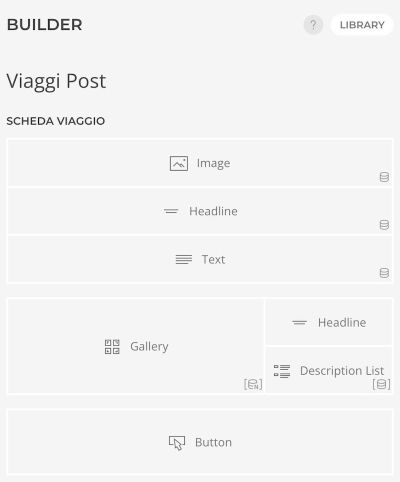
Nel nostro esempio abbiamo inserito:
- un elemento Image (dinamico) - per richiamare da "Images and Link" l'immagine Full dell'articolo;
- un elemento Headline (dinamico) - per richiamare il titolo dell'articolo;
- un elemento Text (dinamico) - per richiamare il contenuto dell'articolo;
- un elemento Headline (non dinamico) come titolo della Description List;
- un elemento Description List (dinamico) - per richiamare i campi aggiuntivi: Durata, Prezzo e Descrizione;
- un elemento Gallery (dinamico) - per richiamare le foto selezionate nel campo aggiuntivo Media-Subform;
- un elemento Button per tornare alla pagina di anteprima viaggi.
Vediamo nel dettaglio i vari passaggi:
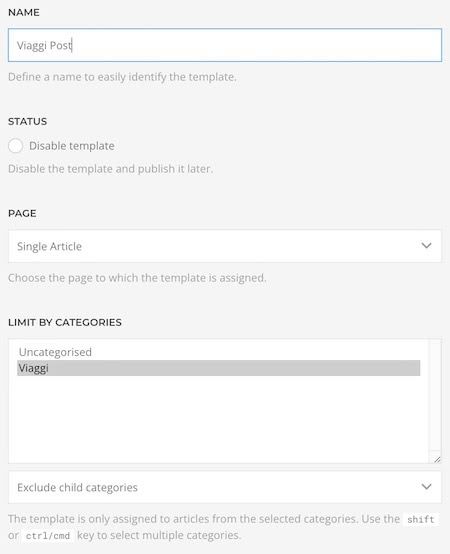
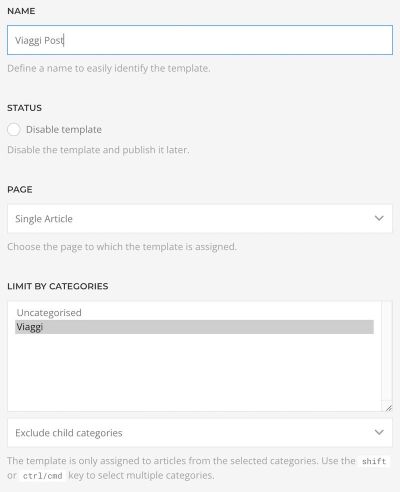
- dalla pagina vista singola creiamo un nuovo Template con:
- NAME --> Viaggi Post
- PAGE --> Single Article
- LIMIT BY CATEGORIES --> Viaggi
- inseriamo nella pagina gli elementi sopra elencati (Image, Headline ecc.)
- creiamo i collegamenti dinamici ai rispettivi campi come abbiamo fatto prima per il Grid
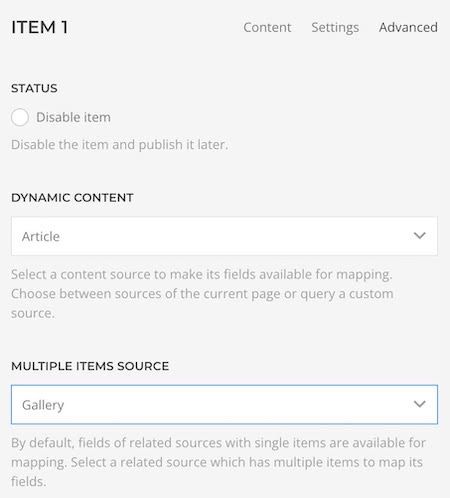
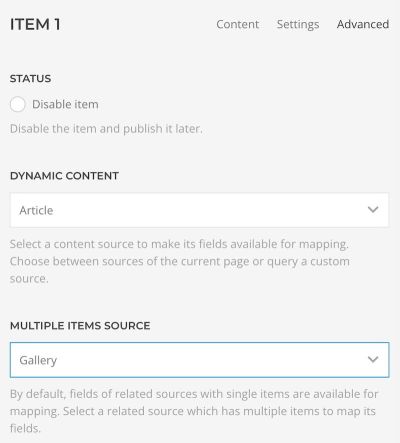
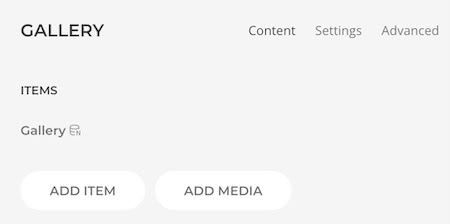
- nella Gallery creiamo un ITEM con:
- Advanced - DYNAMIC CONTENT --> Article
- MULTIPLE ITEMS SOURCE --> Gallery
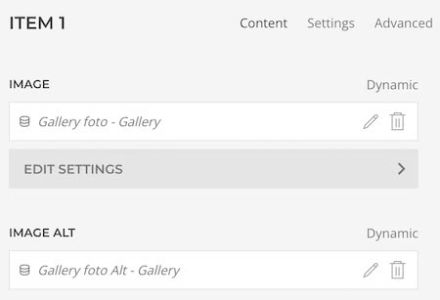
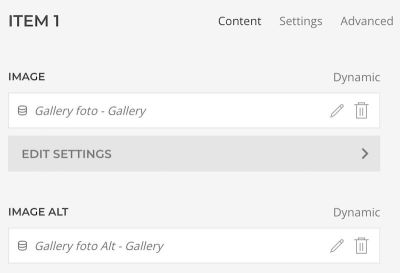
Questa ultima opzione è quella che ci permette di caricare i campi multipli Media dalla subform. - impostiamo poi i campi del Content come in figura.
Ulteriori personalizzazioni si faranno poi dai Settings dell'elemento Gallery. Sarà possibile dare effetti di Overlay e Lightbox, gestire spaziature, sfondi ecc.